- Xu
- 754,636,212
 43551
43551
 6
6
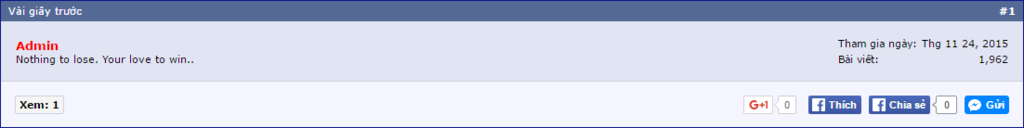
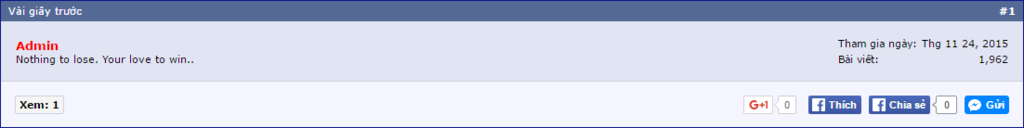
Mặc định khung thành viên của Xenforo là nằm dọc, để tạo khung thành viên nằm ngang cho diễn đàn Xenforo giống dembuon.vn các bạn thêm mã CSS sau vào template Extra. CSS
Nếu tồn tại các bạn nhớ xóa mã CSS cũ đi để thay thế mã này vào tránh xung đột.
Lưu ý code này sẽ đặt nằm ngang toàn bộ cả bài viết đầu tiên + comment trả lời.
Sửa lại một số chỗ theo ý bạn cho hài hòa với giao diện diễn đàn của bạn.
Demo: dembuon.vn

Qc:
VPS tốt nhất dành cho Xenforo: Vultr, DigitalOcean
Nếu tồn tại các bạn nhớ xóa mã CSS cũ đi để thay thế mã này vào tránh xung đột.
Lưu ý code này sẽ đặt nằm ngang toàn bộ cả bài viết đầu tiên + comment trả lời.
Sửa lại một số chỗ theo ý bạn cho hài hòa với giao diện diễn đàn của bạn.
Mã:
/* CNG - UserInfo */
#QuickReply {margin-left:0 !important}
.messageUserInfo {float: none !important; width: auto !important; background:#f5f5ff !important; border-radius:0 !important; border:0 solid #d1d1e1 !important}
.messageUserBlock {overflow: hidden; border-bottom:1px solid #e5e5e5 !important; position: relative; border-radius:0 !important}
.messageUserBlock div.avatarHolder {display:none !important}
.messageUserBlock h3.userText {float:left; margin:10px}
.messageUserBlock a.username {padding-top:2px}
.messageUserBlock .arrow {display:none !important}
.message .messageInfo {@property "messageInfo"; clear:both; margin:15px !important; padding:0 !important; background:transparent !important; @property "/messageInfo"}
.message .messageContent {@property "messageContent"; min-height: 30px; @property "/messageContent"!important; text-align:justify !important}
.messageList .message {position:relative !important; border:1px #d7edfc solid !important; margin-bottom:10px !important; padding:0 !important}
.messageList .message .postNumber {position:absolute !important; top:-18px !important; right:8px !important; color:#fff !important; font-weight:bold !important}
.messageList .message .datePermalink {position:absolute !important; top:-18px !important; left:8px !important; color:#fff !important; text-decoration:none !important}
.messageList .message span.item {color:transparent !important}
.extraUserInfo {float:right !important; border:0 !important; margin:10px !important; background:#f5f5ff !important}
.quickReply {border-top:none !important; padding:0 !important; margin-bottom:10px !important}
.quickReply .messageUserInfo {display:none !important}Demo: dembuon.vn

Qc:
VPS tốt nhất dành cho Xenforo: Vultr, DigitalOcean
Last edited by a moderator:






